| Учебник по Дизайну Веб Сайтов |
| Как разработать и разместить информацию на сайте |
|
В предыдущей части руководства мы рассмотрели пример "поточной" разработки графического дизайна вебсайтов. Рассмотрим теперь процесс поиска (или разработки) наполнения веб сайта (контента) и размещения на странице. 1. - Существует несколько "тем" веб сайтов, которые весьма популярны у посетителей - mp3 музыка (в т.ч. рингтоны), бесплатный софт, учебники, рефераты, курсовые работы, фотогалереи (требуют много дискового пространства) и т.д. Если Вы планируете разрабатывать и размещать много веб сайтов, то темы надо выбирать по соотношению время разработки и наполнения/внешний вид. Тема "Mp3", конечно очень популярна, но с ней связаны проблемы соблюдения авторских прав и небольшого количества рекламных объявлений. Поэтому наиболее удобно выбрать темы: "бесплатный софт" и , например, "курсовые работы". Рассмотрим где можно взять контент, как его обработать и разместить на вебстранице.
|
|
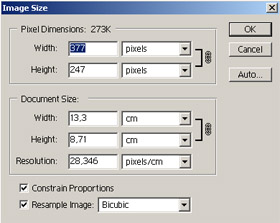
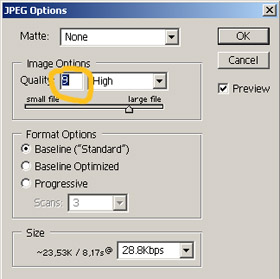
С картинками можно выполнить 2 действия - уменьшить размер картинки на 1 pix (или на столько, сколько надо для дизайна) и сохранить в JPG с другим качеством (например, на 9 вместо 8) и другим именем. При этом графический файл не будет совпадать с оригиналом и searchengines будут индексировать его как оргинальную картинку. Для работы с текстом существуют следующие варианты: 1. снабдить каждый абзац исходного документа собственными комментариями или примерами (выделив их цветом, размером шрифта и т.д.), ссылками по теме (с комментариями в 1-2 предложения) 2. Переписать текст своими словами (если позволяют условия, поставленные автором текста) или перевести 1-2 первых абзаца на русский язык заново 3. Добавить в документ "скрытый" текст 4. Переформатировать HTML-код текстового описания с использованием UNICODE или Java-script. 

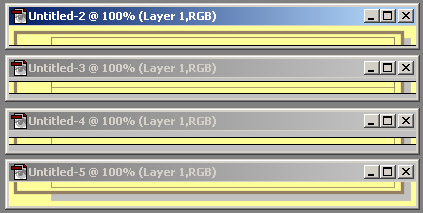
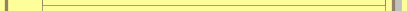
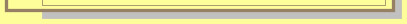
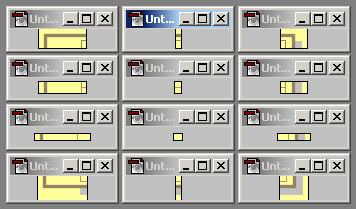
Есть и другие варианты "доработки" картинок, но и рассмотренного вполне достаточно. Разделим имидж на четыре вертикальных части: верхнюю, с верхними углами, узкую среднюю часть с разделительной линией, узкую среднюю часть и нижнюю, с нижними углами. |
|
|
|
<td background=img/9.jpg width=32 height=6></td> </tr> </table> <table cellpadding="0" width=480 cellspacing="0" border="0"> <tr> <td background=img/10.jpg width=49 height=24></td> <td background=img/11.jpg width=403 height=24></td> <td background=img/12.jpg width=28 height=24></td> </tr> </table> Обратите внимание, что код состоит из 4-х таблиц (по числу наших первых графических элементов - верхнего, нижнего и среднего). Между таблицами не должно быть пробелов! Рассмотрим таблицы по отдельности. Верхняя таблица Ширина таблицы width=480 выбрана нами из условий размещения дизайна на экране. Вы можете выбрать другое значение и далее производить вычисления с ним. Наша таблица имеет: одну строку (<tr>) и в ней 3 столбца (<td> ... </td>). Используем наши графические элементы, сохраненные в файлах 1.jpg - 3.jpg в качестве фона столбцов. При этом, самый левый и самый правый столбцы должны иметь ширину, равную имиджам в файлах 1.jpg и 3.jpg соответственно (углы) и такую же высоту. <td background=img/1.jpg width=47 height=19></td> - здесь img/1.jpg - подкаталог, в котором лежит файл с имиджем левого угла. <td background=img/3.jpg width=26 height=19></td> - здесь img/3.jpg - подкаталог, в котором лежит файл с имиджем правого угла. А вот со средним столбцом все сложнее. Нам нужно вычислить его ширину. Наша таблица имеет ширину 480 (к примеру), левый и правый углы - 47+26=73. Т.е. на ширину среднего столбца остается 480-73=407. Так и пишем: <td background=img/2.jpg width=407 height=19></td> Высота у всех элементов одинаковая, т.к. мы выделяли их из одного общего верхнего элемента 
Точно так же переписываем 2-ю, 3-ю и 4-ю таблицы. Причем, для третьей таблицы  высота совершенно не имеет значения. При наполнении ее содержимым ( а все, что Вам нужно разместить на сайте следует писать сюда), таблица будет автоматически "растягиваться" по высоте. высота совершенно не имеет значения. При наполнении ее содержимым ( а все, что Вам нужно разместить на сайте следует писать сюда), таблица будет автоматически "растягиваться" по высоте.
Теперь зададим фон страницы и фон таблицы, совпадающий с фоном оформления: <body bgcolor=#FEFE9A text=000000 ... marginheight=0> <table bgcolor=#FEFE9A cellpadding="0" width=280 cellspacing="0" border="0"> Поместим наши четыре таблицы в HTML файл design.htm и посмотрим результат 
Убедившись, что все линии сопадают (т.е. при подсчете ширины Вы не ошиблись), можно начинать улучшать дизайн и заполнять его содержимым. Напишем заголовок и разместим его по центру таблицы. Для этого добавим выравнивание align=center в строку <td background=img/8.jpg width=393 height=6 align=center>Каталог бесплатных MP3 архивов</td> |
|
Теперь добавим контент (содержимое) на веб страницу. В таблицу 3 добавим еще 3 строки. Для двух строк зададим выравнивание в обе стороны align=justify, а для четвертой - оставим выравнивание по центру. В нее поместим графический файл img/player.jpg <table cellpadding="0" width=480 cellspacing="0" border="0"> - Таблица №3 <tr> - Строка #1 <td background=img/7.jpg width=55 height=6></td> <td background=img/8.jpg width=393 height=6 align=center>Каталог бесплатных MP3 архивов</td> <td background=img/9.jpg width=32 height=6></td> </tr> <tr> - Строка #2 <td background=img/7.jpg width=55 height=6></td> <td background=img/8.jpg width=393 height=6 align=justify><a href=http://musicmp3.spb.ru/mp3/><b>musicmp3.spb.ru</b></a> - Архив mp3</td> <td background=img/9.jpg width=32 height=6></td> </tr> <tr> - Строка #3 <td background=img/7.jpg width=55 height=6></td> <td background=img/8.jpg width=393 height=6 align=justify><a href=http://www.zvuki.ru/A/L/225/MP3/><b>www.zvuki.ru</b></a> - Архив mp3</td> <td background=img/9.jpg width=32 height=6></td> </tr> <tr> - Строка #4 <td background=img/7.jpg width=55 height=6></td> <td background=img/8.jpg width=393 height=6 align=center><img src=img/player.jpg border=0></td> <td background=img/9.jpg width=32 height=6></td> </tr> </table> См. файл design3.htm) Добавим стили (см. файл design4.htm) <style type="text/css"> a { text-decoration: none; color: #E8E8D3;} a:hover { text-decoration: underline; color: #E8E8D3;} font { font-family: Arial, Tahoma, Helvetica; font-size: 8pt; color: black;} font.tt { font-family: Arial, Tahoma, Helvetica; font-size: 12pt; color: black;} </style> И применим определенные в стилях шрифты к тексту Вот и все, что нужно, чтобы сделать простой и очень эффективный веб дизайн. Теперь следовало бы посмотреть на реальный пример страницы с таким дизайном. Нет ничего прощще - эта веб страница сделана именно по такому принципу. Впрочем, как и вот эта и эта, и многие-многие другие, эффективно раскрученные страницы. Навороченный дизайн не увеличивает посещаемость сайта и при этом повышает требования к броузеру, каналу связи и устройству (например, телефону). На посещаемость больше всего влияет контент и набор сервисов. Vedeckotechnicky scenar >> Wiki Dictionary >> Free Web Templates プログラマーがチュートリアルを作成するための無料の辞書 OFLAMERON - 外国語を覚えるカード - 外国語を学ぶための新技術。 無料で学ぶ 



外国語を記憶するための新しい方法-面白い、美しい、無料 ロシアの村 コーヒーレシピ Sitemap Sitemap Java Free dictionaries Russian village Shmeleff Deutsche One Day Travel Free Web Templates
|

 - hight=11
- hight=11
 - hight=24
- hight=24














 см. файл
см. файл